How Margins and Line Lengths Affect User Reading
本文略水.. 主要是本身主要内容是非常显而易见的. 不过里面引用的两篇paper其实还是不错的~哈
你有过长时间阅读一个网页的经历吗? 可能多数时候你是因为满篇的文字而觉得比较花时间的. 但是研究表明margins以及line length(间距边距以及行宽)可能对阅读速度以及理解上都有所影响的.
理想的阅读体验是用户能够既快速而且还能很好的理解阅读的内容. 如果你希望用户能够获得这一体验, 那么你应该对你页面的margins和line lengths有所优化.
Reading Speed
有一项研究发现行宽对于阅读速度有着非常明显的影响. 他们通过线上的一些文章进行了测试, 分别测试了4中不同的行宽, 其中每行字母数分别为35, 55, 75, 95. 结果显示用户在95CPL的测试中表现最快. 他们同时发现行宽本身对于阅读在理解上是没有影响的.
这一测试表明为获得最佳的阅读速度, 建议行宽字啊95CPL左右(译者说: 我了个去.. 这测试怎么没有包含95CPL以上的对照组.. 这结论..) 一些用户反馈说他们感觉自己在35CPL的测试中阅读速度很快. 但是实际上35CPL的设定反而会拖慢阅读速度. 换句话说, 过短的行宽会导致用户阅读速度变慢. 这是因为有太多的换行, 导致用户的眼睛需要在行与行之间太过频繁的移动.
[caption id=”attachment_1666” align=”aligncenter” width=”1412”] Line-length 对阅读速度的影响[/caption]
Line-length 对阅读速度的影响[/caption]
Reading Comprehension
只是阅读速度快但是不能理解内容的话, 对用户是没有意义的. 所以重要的不仅仅是优化阅读速度, 还要优化其易于理解的程度.
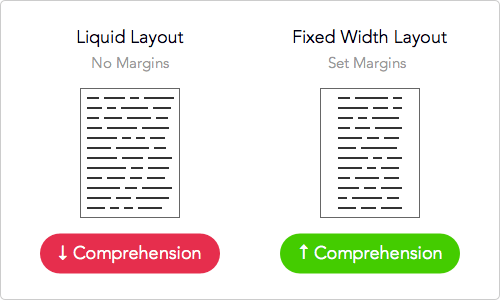
对此也有一项研究发现阅读中, 有margins的文本比没有的要更好理解(译者说: 感觉.. 这是挺自然的哈..). 结果表示用户更喜欢有margin的测试组. 他们反映这种情况能够降低视觉疲劳, 对于布局上也更加满意.
这一发现也暗示我们可以通过使用空白来调整布局从而提升阅读的易于理解. 你应该选择一个合适的宽度结合一个流态布局来展示网站. 流态布局会导致文本和浏览器等宽而不留margins. 合适的宽度则能够允许你对行宽以及margins做一定的限定.
[caption id=”attachment_1666” align=”aligncenter” width=”1412”] margins 对阅读理解的影响[/caption]
margins 对阅读理解的影响[/caption]
Balancing Speed and Comprehension
margin的大小和行宽本身也是互相影响的. 用户需要的是两者平衡的理想阅读体验. 花费很长时间阅读文本是很没有效率的. 而阅读但是不理解则是完全没有意义的. 所以请通过优化你的行宽和margins来提升用户的阅读体验吧.
Source Link: