7条规则助你创造优质UI-上篇
本文来自Medium, 分为上下两篇, 讲述了在制作UI的时候的7条实用规则, 表示个人喜欢最后一条"steal like an artist"...刚看完"the art of steal"...哈哈
不说废话.. 本文作者特别强调了下文章的适用对象主要有两种:
- 想要尝试自己设计UI的开发者们
- 想要自己的作品集看起来更优秀或者是想要让自己的UI套装有更好的用户体验, 能卖个好价钱的UX设计师们
同时作者还特别说明了一下, 针对那些技术学校毕业的, 已经是UI设计师或者向着UI设计师前进中的孩纸们, 就可能会觉得本文比较枯燥, 乏味, 甚至是错误了. 作者针对此的建议也是: 请不要犹豫关闭本tab, 拜拜不送.
那么如果你还是本文的受众, 请继续阅读:
作者背景: 作者是一个UX设计师, 没有什么UI技能. 他很喜欢设计UX, 但是没做多久就发现把UI设计好的好处多多啊:
- 我的作品集如果很糟糕的话, 就会反映出我自己在工作和思维过程中可能同样很糟糕
- 我的那些UX咨询客户们宁愿花钱请一个技艺娴熟的UI设计师做设计而不是向我这样给出一堆手绘草图
- 我会不会突发奇想的去加入一个创业公司呢? 那么最好有这个技能
一般来说UI设计不行的人都会这么给自己找借口: 我的专长是工程(交互等), 我对美学这东西一窍不通. 所以我做出来的东西看起来很丑也是一件很正常的事情.
接着作者介绍了一下自己如何向着美学前进的, 无外乎就是Google, Dribbble, Pinterest到处搜然后从模仿研究伟大作品开始~ 中间作者给出了一个很不错的建议:
致广大的呆子们: 如果我现在能够说自己在UI上有所成绩, 那么一切都是因为我研究过一些东西-而不是我对于美学和平衡有什么直觉性的天赋.
哈哈, 这也是为什么我喜欢这篇文章的原因: 文章并没有什么深奥的理论和赤裸裸的美感炫耀, 而是非常简单的应用技巧, 让你从一个美盲到一个能够做出不错UI的人.
下面说正题: 规则.
- Light comes from the sky (光从上面来)
- Black and white first (黑白优先)
- Double your whitespace(留白要多)
- Learn the methods of overlaying text on images (学习各种在图片上加文字的方法)
- Make text pop— and un-pop (合理的让文本突出或者不突出)
- Only use good fonts (只用好看的字体)
- Steal like an artist (像艺术家一样懂得模仿)
#1 Light comes from the sky
阴影在设计上应用广泛, 而且价值无量, 因为它可以在无形中告诉我们所看到的界面元素是什么. 光产生阴影, 而光从上方向下方照射则是一个非常常规的事情, 以至于一旦我们改变这个规则, 就会显得很诡异, 比如下面这张图片:

正常的上方投射光会使得元素的顶部为亮层, 阴影则出现在下层, 从而形成一种立体感. 这让我们即便是针对二维的屏幕也能产生三维的感知.

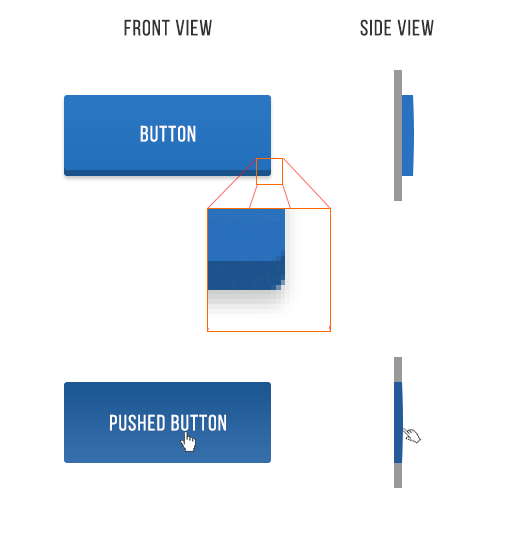
上图是作者非常喜欢的一个点击示意图. 单从光方面分析以下里面体现的细节:
- 按前的按钮底部有明显的暗边 -- 因为光没有找到.
- 按前的按钮上部分要比下面略微亮一些 -- 这是在模拟一种轻微的弧状凸面, 上部因为反光会更加明亮
- 按前的按钮边缘有非常轻微的阴影 -- 在放大的图层中看到的比较明显
- 按下的按钮, 虽然下部依然没有上部亮, 但是整体都变暗了 -- 因为按下后, 感觉按钮就被压到平面里面, 阳光就不容易照到了(至于你说我们实际生活中看到的按下的按钮显得更暗, 那是因为我们的手挡住光线所致..)
就这么个小按钮就能够反映出很多的细节.

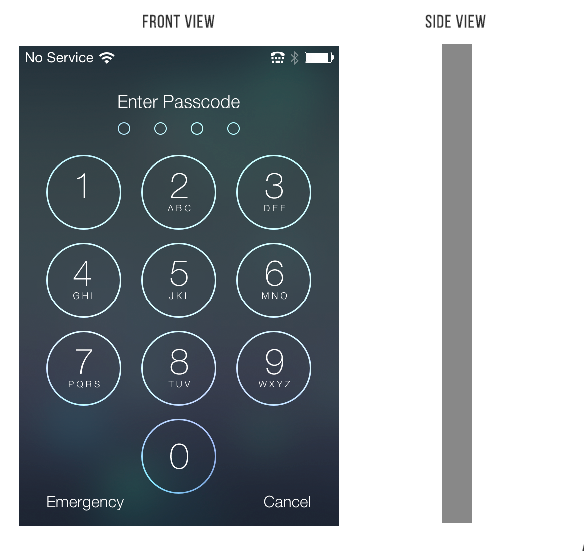
上面是iOS 6下的一个实例, 虽然可能有些过时了, 不过单纯从说明问题的角度来说还是可以的.
里面涉及的光照应用就不多说了, 直接看图就能看出些了~

还有向上面这种, 通过明暗来表现一中凹陷堎的效果.
概括来说:
通常为凹进去的元素有:
- 文本输入域
- 按下的按钮
- 滑轨
- 未选中的单选按钮
- 复选框
通常为凸出的元素有:
- 未按下的按钮
- 滑块
- 下拉触发按钮
- 卡片
- 单选按钮中的按钮部分
- 弹出框
如果你仔细观察以下, 你就会发现它的应用无处不在.
那么, 对于扁平化设计, 又该怎么说呢?

iOS 7开始, 苹果引入了扁平化设计, 去掉了所有的阴影啊等等拟物化的细节. 就此而言, 作者并不欣赏, 作者虽然也很喜欢简单明了, 但是他认为这种扁平化设计绝非能够盛行不衰的设计风格, 作者认为还是模拟现实的拟物化更加自然.
不过鉴于如今扁平化风行, 所以作者比较推荐半扁平化设计. 其实是在扁平的基础上加入了层级关系, 保留了阴影形成的立体感.

我觉得吧. 这块没什么对错, 扁平化设计有很多好处毋庸置疑, 拟物化设计的自然美感和各种细节都让人着迷. 但是拟物化本身的特点是来源于让你们更自然的使用科技产品, 把生活中的东西搬到电子中去, 但是, 在产品适应人的过程中, 人也在适应着产品, 所以apple盛行的今天, 其形成了扁平化的设计风格, 也是基于用户对于拟物的需求已不那么必要, 很多拟物的元素甚至都消失在历史长河中去了. 光线也不在局限在日光上了, 如今不夜已经不再是个夸张了. 年轻人, 尤其是年轻的消费者喜欢新颖, 喜欢未来感十足的产品, 而扁平化带来的就是这样的感觉. 当然, 也不是只有扁平化能带来这种未来感, 像我, 就更喜欢material design的层级立体平面. anyway, 人类适应了科技, 自然不再需要更多的现实参照物来去运用科技了.
哈哈, 刚写完上面的话就看到作者谈及了material design. MD是一种统一的视觉表现, 核心就是去模拟真实的物理世界(注意! 这里是物理世界哦, 不是现实世界, 所以科技感有了, 立体感也有了).


可以感觉出作者对material design还是比较欣赏的. 作者也承认拟物化(即模仿现实世界)有点过时了, 但是作者相比于纯粹的扁平化, 更欣赏半扁平的那种设计.
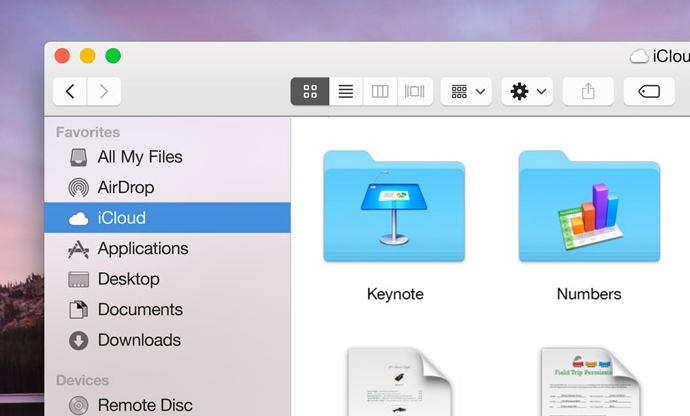
 这也是纯粹的扁平哦~ 哈哈
这也是纯粹的扁平哦~ 哈哈
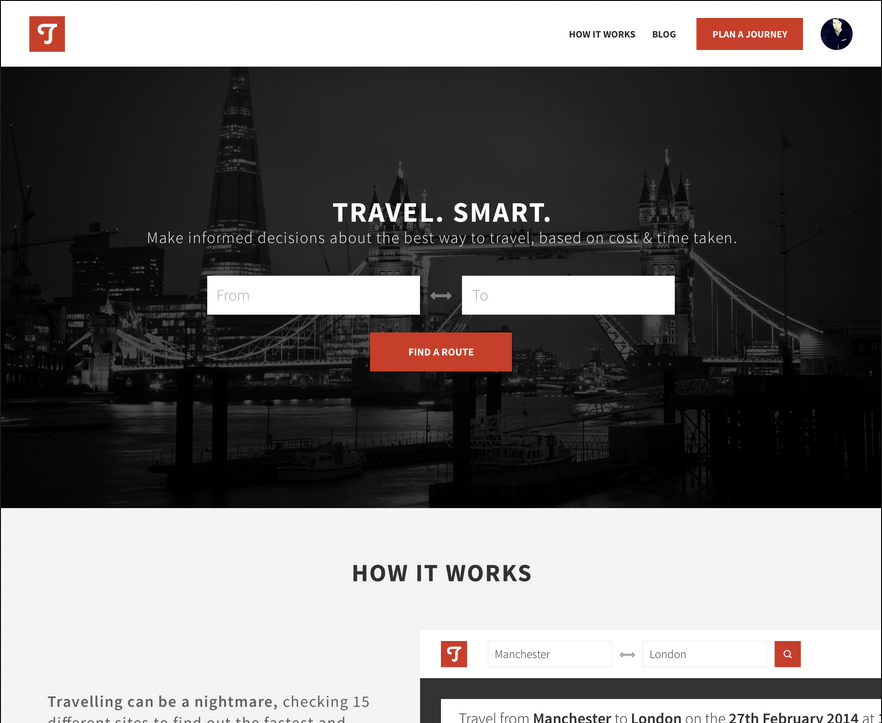
#2: Black and White First
在设计初完全使用灰阶作图而不加任何颜色可以让设计更加纯粹, 且暂时不用考虑最复杂的视觉设计元素--颜色, 而聚焦在布局上.
如今到处都在喊"移动居先", 设计师们也都在响应式设计的路上越走越远... 这都要求你更多的关注页面的布局, 在移动端是什么样, 在大屏上又是怎样.
这种限制其实很好, 因为它有助于帮助我们思考. 我们需要从小屏开始, 这通常比较困难, 但是想清楚了小屏的用法, 那么再去应用到大屏上就会容易很多了.
而 Black and White First则是另一个类似的限制. 如何让一个app显得很高端大气实用, 但是又不实用任何的颜色是一个困难的问题, 在解决了这个之后, 再去以颜色辅助.

使用灰阶可以免除很多颜色的干扰. 毕竟颜色加多了很容易毁掉你的设计的.



灰阶设计完事了, 就要进入第二步: 上色了.
最简单的上色方法是只用单色.


只用一种色的好处是能够非常明显的强化你的亮色元素.
如果一种色不够, 那么你就可以尝试2种色或者多种色但是用同样的饱和度(通过调节同一个颜色的饱和度和亮度, 就可以得到一系列的颜色, 有强有弱, 轻重点和内容跟你一区分.)

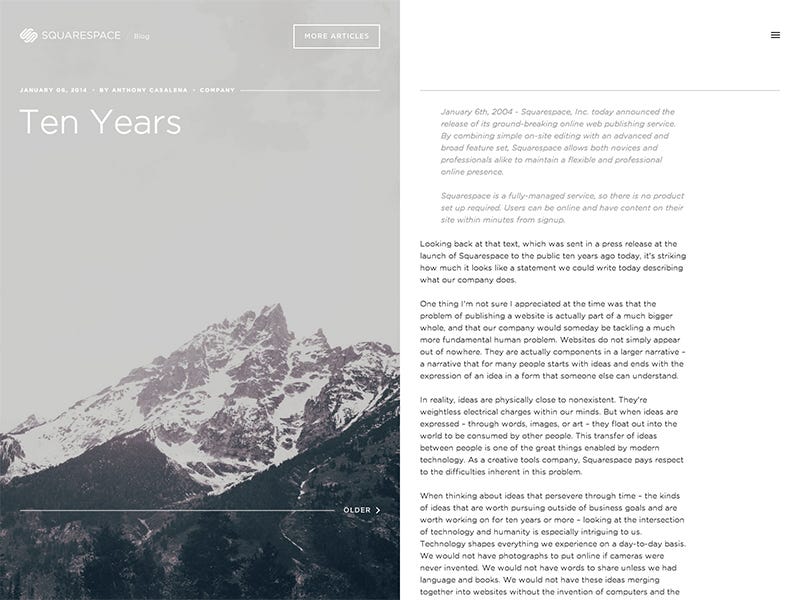
#3: Double your whitespace
留白是门艺术! 真的, 在不加任何样式的html上你就能看到样式给html带来的巨大变化!!!... 毫无美感... 我们需要留白来帮助你更好的布局自己的元素, 不是满满的就都是爱了...

上图是一个music player的设计示意图. 里面就有很多的留白示例, 可以重点关注下左侧菜单栏和顶部的导航栏, 搜索框. 都是大量留白, 让人赏心悦目.
那么, 怎么留白呢?
你可以按照下述的步骤试试看:
- 在行与行之间加上些空白;
- 在元素与元素之间加上空白;
- 在一组元素与另一组元素之间加上空白;
- 看看哪种有效果, 就用之;
下一篇介绍剩下的四种~