网页设计简史
本文针对网页设计的历史做了简单的介绍, 配上了很多动态图片作为示意, 可以说很简练但是也很完整, 值得一读.
作者最开始应该是对设计和代码实现都比较有兴趣的, 但随着代码越来越复杂, 实现一个设计的方法越来越多, 但是即便这么多的方法, 都不能保证适用于所有浏览器. 于是作者慢慢对代码层失去了兴趣, 专心开始搞设计了~ 所以本文开篇, 作者提出了一个很好的问题:
设计和代码部分是如何分开的呢? 而且越分越远?
所以相对于设计师该不该学代码的问题, 本文研究的则是设计和代码是如何在网页设计这条路上分道扬镳的呢?
1989--网页设计最黑暗的时期

可以说最开始的网页设计是非常不明朗的, 那个时候屏幕都是黑色背景的命令行状态, 再加上非常有限的屏幕尺寸. 可以说, 那个时候所谓设计能依赖的东西只有那些符号和制表符了... 真可以说那个时候就不存在什么网页设计...
1995 - 网页设计的开端-表格设计

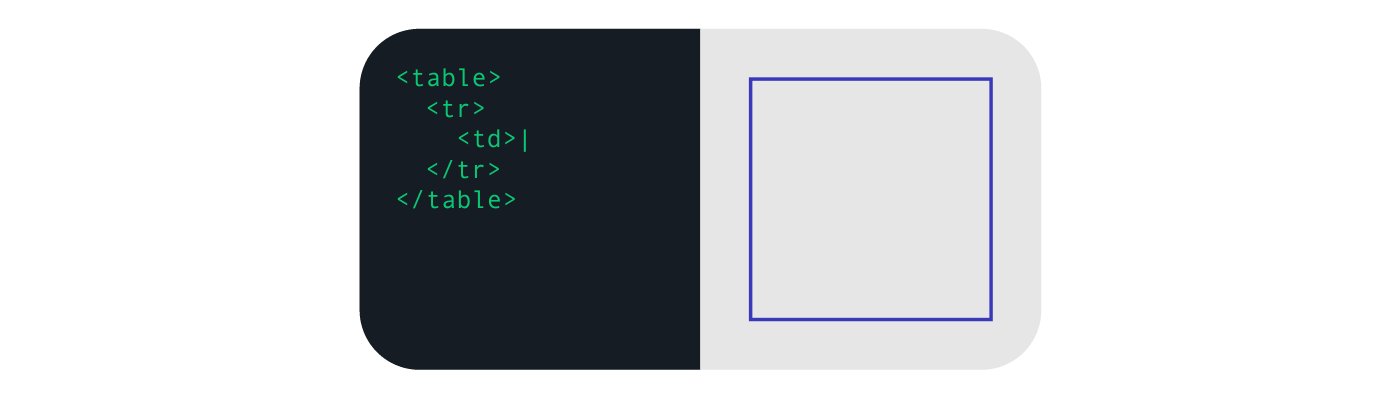
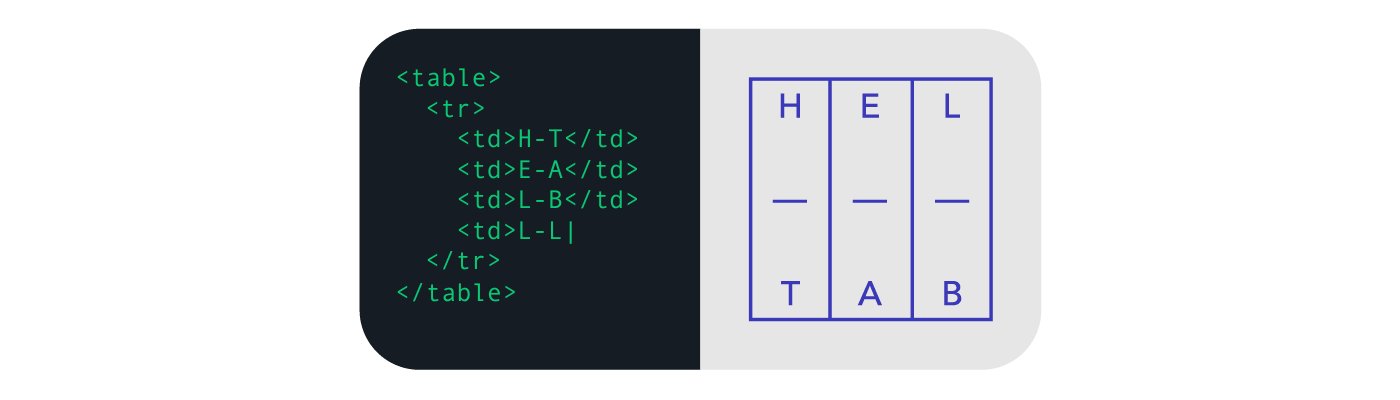
随着可以展示图片的浏览器的诞生, 宣告了网页设计的正式开始. 而在当时, 已经存在于html中的table元素就成为了设计师用来发挥自己设计天赋的绝佳工具. 当时有本著名的书 Creating Killer Sites就是介绍如何用Table布局的. 但是Table的设定本身并不是为了进行页面的设计布局, 而是为了展示结构化的数据, 所以存在了很多的问题, 比如维护这种碎片化的结构是个相当费事的事情... 但是, 因为各种原因, 这种设计方式依然存在流行了很长的一段时间~ 而在这一时期, 切图设计也逐渐变热. 设计师们设计出各种酷炫的布局, 而开发者则将他们拆分成一个个小块然后再拼接在一起. 另一方面, 表格又确实有着一些非常棒的属性: 比如垂直居中. 这些优势和我们后面会说到的grid布局设计极为相像. 但也正因为这种布局结构的麻烦和痛苦, 所以很多开发者们都很不喜欢进行前端编程...
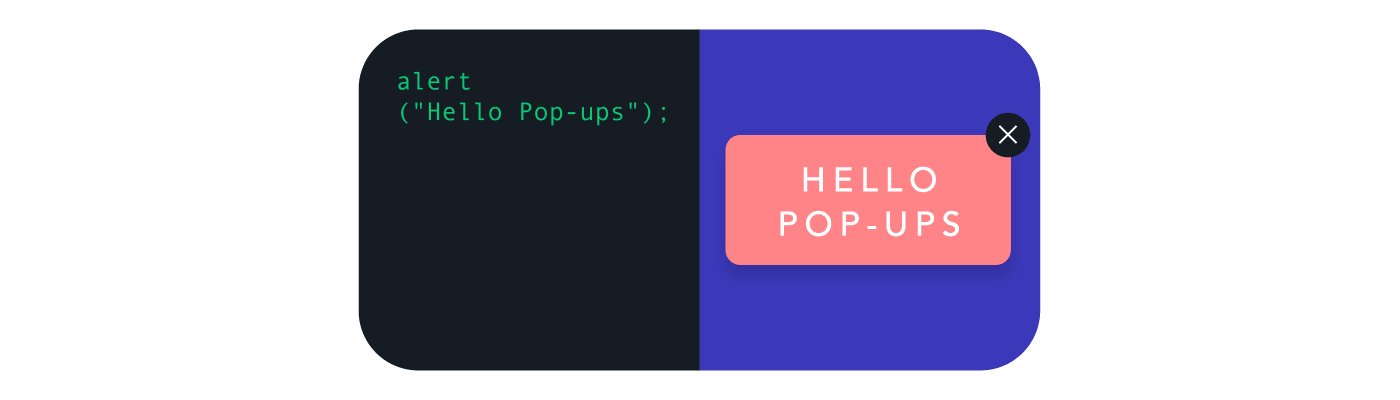
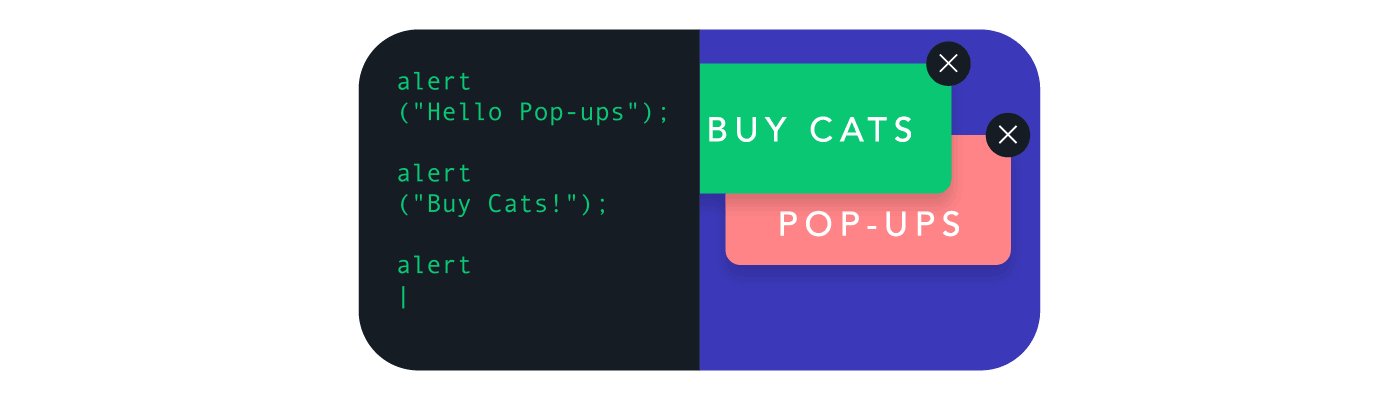
1995-JS的出现

JS可谓是对HTML的很好补充. 比如说, 如果我们需要一个弹出窗口, 想要动态的对某些东西进行排序? 那么JS就是最好的选择了. 问题在于JS是基于网页基础结构之上的, 所以它不能和web资源一起载入, 而需要分开进行载入. 所以有种像是html的补丁一样~
如今我们多数情况下能用CSS实现的基本不用JS实现, 但是当时JS可谓是网页设计的一大救星啊. 即便如今, jQuery此类的JS库依然是前端编程和后端编程(node.js)的热门组件.
1996-设计的黄金时期

为了打破当时网页设计的限制, 出现了一个前所未有的工具, 而使用它, 设计师们的工作变的无比的自由! 任意的形状, 布局, 动画, 交互, 字体, 随便搞. 这个工具就是--Flash. 把需要的资源打包到一起, 然后交给浏览器去展示就行了. 这就意味着只要用户拥有最新的flash插件, 那么只需要等待一段载入时间, 那么它就能呈现出非常绚烂的结果. 这可以说是网页设计的黄金时期, 出现了无数的飞溅式设计, 介绍动画, 以及各式各样的交互效果. 但不幸的是, 它的不够开放或者说对搜索引擎非常不友好以及处理本身耗费的资源过多等特性, 都导致其终将被舍弃. 而随着Apple决定在他们的iPhone上直接抛弃了Flash的支持, Flash就开始走向了衰亡(至少对网页设计来说是的).
1998-CSS

CSS大概和Flash同时期出现的, 作为一个解决设计布局的更好的方法而出现在设计师面前. 基本的想法就是把网页内容层和展示样式层分离开. 所以外观展现和样式类型都由CSS来决定, 而内容则由HTML决定. 第一版的CSS当然远没有如今的这么灵活, 丰富, 但是这还不是当时最大的问题. 当时最重要的问题是各大浏览器的支持率. CSS花费了几年的时间才让很多浏览器开始支持它, 而且最初还有着很多各式各样的问题存在. 而在当时, 一个浏览器更新支持一个新功能, 而其他浏览器还没有支持这种让开发者痛苦至死的事情(即便到如今依然有这个问题...尤其是在国内: IE6,7..永恒的恨啊..)已经开始出现.
值得说明的是: CSS并不是一种编程语言, 它更像一种声明性语言. 我们可以讨论设计师是不是需要编程, 但是设计师需不需要了解CSS的工作原理则是完全不需要讨论的事情.
2007-移动端的升起-网格布局和框架的时代

在移动端浏览网页对当时的设计师而言是个非常大的挑战. 不说布局, 单就是它引发的内容问题(content-parity)就是个挺麻烦的事情: 在小屏幕下展示时和大屏一样呢? 还是要精简一些呢? 在小屏幕上如何投放那些晃眼的广告呢? 速度也是个问题, 毕竟加载资源过多的话网费就够你喝一壶的了. 首先提出的解决方案是网格布局法. 而经过几次迭代厚, 960 grid system成功的普及开来, 而这种12列的布局方式页逐渐成为设计师们日常使用的布局结构了. 而下一步解决的问题就是常用的各个组件, 比如表格, 导航, 按钮这些元素的复用. 基本的想法是, 制作一个元素的库来存储这些代码. 而最后的胜出者就是如今大名鼎鼎的Bootstrap和Foundation了~ 而随着网页和app的界限逐渐消失, 这些框架变的更加流行. 但是所有的设计看起来都是蛮像的, 而设计师如果完全不理解代码工作的原理那么也是无法发现他们的区别的.
2010-响应式设计

Ethan Marcotte决心改变当时的设计方式, 想要用同一套内容但是不同的布局来自动的适应不同的屏幕尺寸(厉害啊!), 于是, 响应式布局就出现了. 从技术上, 还是使用HTML和CSS, 所以倒也不是一个新的技术. 但是如今对响应式依然存在了很多的误解. 对于一个设计师而言, 响应式往往意味着要进行多布局的设计. 对于客户而言, 就是单纯的: 这个网站在手机上也能看的比较舒服. 对开发者而言, 则设计了很多方面, 包括图像的展示, 下载速度, 是否移动居先等等问题. 而这里最大的好处就是内容, 它能够保证网站内容的完整性和一致性.
其实响应式的问题目前也主要集中在加载层面, 毕竟响应式会导致在手机上也会加载几乎全套的资源, 这必然会导致加载速度受到影响. 而包含了各个尺寸样式的css文件也会导致加载速度的变慢~ 不过! 随着技术手段的提升和网络速度的提高, 这些问题想来也不会是什么大的问题吧.
2010-扁平化时代

为不同布局状态设计是很费力的一件事, 而简化设计流程, 去掉那些烦人的阴影效果以及仿真化的细节, 自然能够让设计变的容易很多. 这就是扁平化设计, 其极大的简化了元素的细节, 重回设计的根本--为内容服务. 而那些酷炫的按钮则被图标取代, 使我们能够使用位图以及icon字体. 有趣的是, 这在一定程度上和网页的起始阶段很像, 不是吗? 果然是回归根本啊...哈哈
2014-光明的未来

网页设计说白了就是设计师制作的视觉效果在浏览器中呈现罢了. 想象以下, 未来设计们可能只需要拖动下元素, 就能够获得一个简洁的代码文件, 而不在需要手写代码, 这多给力啊. 哪怕不能做到那些酷炫的效果, 仅仅单纯的静态页面和简单的交互也是相当不错的事情呢. 再想象以下未来开发者们再也不用担忧浏览器兼容的问题, 而只需要集中精力解决那些真正的问题, 那TM该是多美好的未来啊...
如今技术上已经出现了一些光明未来的曙光: 比如CSS中新引入的一些属性, vh, vw就容许布局上有更好的灵活性. Flexbox则帮助更好的布局, 不再需要那么多的代码, 只用一行就能制作很棒的布局了. 而那些现成的做好的各个组件, 比如注册登录等等, 都让网页设计变的更加容易更加流畅.