Define Stronger A/B Test Variations Through UX Research
总结: 结合A/Btest来进行用户研究可以定位真正的问题同时做出更好的设计.
A/B Split Testing
A/B测试允许网站通过在同一个页面上对比不同的变量, 从而找到最佳的选择. 在A/B test中使用的衡量标准分为微观和宏观两类, 而且A/B测试如今已经非常通用且随着引入的各种工具, 极大的简化了A/B测试, 是的A/B测试如今甚至不再需要开发或者其他技术资源的介入了. 这种方法如今在市场上已经站稳的脚跟, 而且, 因为它的低成本, 它在用户体验设计行业也越来越普及. 想Google, Amazon以及很多其他的电子商务网站更是以” 一直在测试, 从未被超越 “而出名~
Garbage In, Garbage Out
A/B测试用得好是一个非常强大的工具. 但是, 以下三种情况下使用A/B测试也会存在一些潜在的问题:
变量不是完全对等于测试意图的. 虽然说糟糕的设计可以导致很差的体验--这是很明确的, 但是, 每一个设计都是对意图的一种实现, 想要单单通过一种设计方式去判断这种意图的好坏是很不客观的. 通常情况下, 都需要设计多个方案来评估一个意图. 比如, 你可能觉得给一个选项增加一段描述文本可以增加这个选项的点击率. 但是, 如果这个描述文本让这个选项看起来想一个广告的话, 它可能会直接被用户所忽略. 你的意图不错, 但是实施方案有问题. 所以关键在于要区分你的意图和具体实施的方案.
变量本身没有切中问题要害. 因为错误的原因假设会导致最后的设计无法代表真实的问题. 即便研究的再透彻这个变量也不会解决实际的问题--因为方案本身是针对的就是一个无意义问题. 比如, 你可能会猜测贷款应用的提交量低是因为处理流程太复杂, 分步太多所致, 所以你把这些步骤合并到一屏中, 但是你依然无法发现增长的趋势. 实际上, 真正的问题是用户无法找到贷款的利率, 而他们一直坚持到最终的申请页是因为他们以为会在那里看到这个信息...
变量的设计时基于猜想的. 利用A/B测试你只能寻找到你罗列的变量组合中最佳的一组. 而且如果说变量本身设计就是基于网络体验而言, 谁又能说这个测试包含了多数的优化设计方案呢?
这些实验中的瑕疵可以通过结合用户研究和A/B测试得到缓解. 即便是最小级别的用户研究也能帮助我们获取到很有价值的线索去分析可能的原因.
不掩盖真相从而获得更好的变量分析.
一个理论要经得住实验的考证, 但是无数次实验也不能得出理论. --爱因斯坦
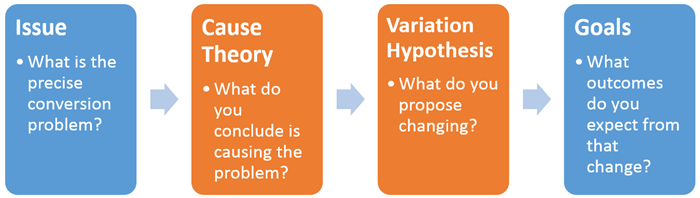
为了获得更好的A/B测试, 以下流程需要贯彻到每一个实验中.
你可能需要穷尽一生去研究这种原因和变量假说, 然后用A/B测试来验证它们: 这是个体力活… 无计划的的A/B测试其实和把想法扔到墙上看看那个能黏住是一样的…不幸的是, 你还不能这样做: 这种方法会显著增加用户流失率以及糟糕的用户体验. 如果你想要靠这种方式来玩A/B测试的话, 用户可能会选择一个次优的设计. 他们甚至可能最终觉得你的网站就是个失败品, 然后再也不回来了. 你需要做减法, 把假设条件都降低到一个更小的范围, 然后谨慎小心的实施A/B测试; 我们推荐你用用户研究来辅助你做到这一点.
Four User-Experience Investigations to Improve Optimization Testing(四种用户体验调研方法来优化测试)
- Defining User Intent and Objections(定义用户的喜恶)
理解用户为什么访问, 他们的需求是否达成, 以及为什么他们最终离开? 如果你错误的理解了用户为什么来, 那么你最终设定的基础变量就是有问题的, 就不能反映真实的情况. 不做任何调研的去制定变量是非常危险的. 比如, 假设你认为访问者没有按照你的预期来继续拧的原因是因为你的定价太高, 所以你下调了定价希望能有效果. 但最终发现真实原因不是因为价格, 而是因为他们不能理解你的服务的需求在哪里, 如此一来你就可能保不住你的饭碗了...
如何定义用户的喜好呢? 只需要一个简单的网站调查就行了(可以通过类似Qualaroo的的服务), 在用户浏览的时候或者退出网站的时候, 或者跟在服务之后提出就行, 调查只需要提两个问题就行:
- 你是因什么而来访?
- 你的目的达成了吗? 如果没有的话, 为什么?
- Exposing interface flaws(找到用户界面的瑕疵)
<p>如果你忽视了那些明显的可用性问题: 比如复杂的交互流程或者容易产生误解的提示, 那么即便利用A/B测试你也很难得出什么结论的, 因为你设计的变量并没有直指要害. 比如: 如果你有一个包含了几个输入框的表格, 希望能够获取一些用户不太愿意提供的信息, 然后你通过A/B测试来研究一下改变提交按钮的颜色是否会影响用户的提交率... 这当然纯属浪费时间...</p>理解转化率低的真正原因对于建立有效的, 成功的实验而言是至关重要的.
那么如何找到用户界面真正的瑕疵呢: 利用可用性测试(远程或者当面的), 是一个比较便捷的方式, 而且只需要5个人就可以帮助你发现85%的瑕疵了.
- Measuring findability(让可寻找性可以量化)
导航标签以及菜单设计实验经常遇到findability(可寻性)的问题. 然而, 糟糕的findability还是应该在A/B测试之前来确认, 它会影响到信息结构和导航浏览. (你可以从我们为期2天的信息结构课程中学到更多相关知识)
如何衡量findability: Tree测试可以帮助衡量一个当前信息架构中元素的findability, 而且不会因为界面设计有任何影响. 他们可以告诉你你的标签, 链接组, 层级结构或者命名是否够直观. 如果你对如何命名你的结构,页面, 链接以及标签, 这种测试就可以帮助你定位到那些最有问题的命名, 同时帮助你去设计新的标签来帮助你提升findability. Tree测试可以结合Optimal Workshop的Treejack一同使用, 这个工具可以允许你去建立一个针对信息结构的测试.
- Cleaning up design variations before going live(真实测试前请先进行空白实验)
用户测试最简单的应用就是通过去除一些模块. 几个小时的实验就可以反映出你的设计中糟糕的东西. 虽然那些高级的用户调研表有很多的优点, 但是千万不要忽略那些空白实验. 对于A/B测试, 如果你希望你的变量之间是均等的, 不受可用性问题的干扰, 能够让客户获得每个变量的全部特点, 那么请先校正这些变量, 去除所有干扰因素.
Combine Methods to Maximize Conversions
A/B测试是个伟大的工具, 但是不幸的是, 它可以被很糟糕的使用. 如果A/B测试用于研究之中, 那么变量的设计是至关重要的. 你可以通过合适的用户研究来提升你的变量设计, 更精准的定位到真实的原因, 获得更实际的猜测, 同时找到更多的实验机会, 从而提升最终的结果.