3 Tricks to Make Users Think Your App Loads Faster
译者闲话: 随着现在社会节奏越来越快, 人们的耐性越来越少, 对于等待的忍耐度越来越低, 而加载速度一直作为用户体验的重要影响因素之一, 更一直是app和网页的重量级考核指标! 本文就从一些细节角度介绍了如何在维持当前加载速度的同时, 让用户觉得加载速度有所提升.
================================恩, 正文如下========================
当用户在移动中的时候, 那么响应速度快的app体验自然越好. 虽然移动设备自身的联网速度是不受你控制的, 但你依然可以通过一些别的方面来让你的app看起来似乎加载的更快一些. 以下就是如何实现这一目的的一些小技巧, 即便是在低网速区域也能奏效哦~
Instant & Steady Progress Bars(实时而又稳定的进度条)
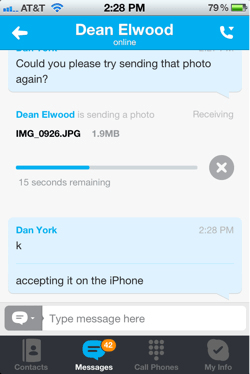
进度条起到的作用就是告诉用户当前动作需要多久完成, 但是它们并不总是精确真实的. 你可以通过让进度条始终稳定变化来掩盖后台的一些拥堵问题. 第一原则就是进度条永远都不应该停滞, 否则用户有可能认为是app当机了… 而且让进度条先快后慢, 直到结束可以给用户一些积极的预期. Messaging 就是这么一个典型的app. 当用户发出一条消息后, 蓝色的进度条立刻开始增加, 但是随着逐渐接近完成而慢慢变缓.

Background Operations(后台操作)
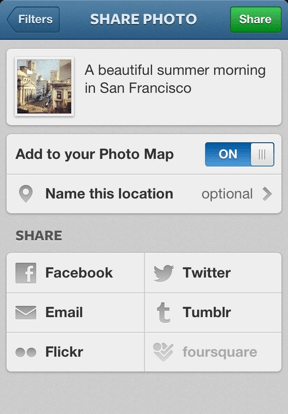
还有一个加速技巧就是你可以实用后台操作. 就是当你有一个正在处理的任务的时候, 你可以让用户聚焦到另一件事情上去. 一个典型的例子就是在Instagram上上传照片这一操作. 一旦用户选好了要分享的照片, 它就开始上传了. 同时app开始让用户填写标签, 标题以及描述, 而当他们都写完之后, 准备按下share按钮的时候, 照片基本也都上传完毕了, 他们就能立刻分享他们的照片了. 完全不会意识到上传的时间的~

Dummy Content(虚假内容)
如果用户网速比较慢, 那么app加载内容就会花费更多的时间. 而让用户一直盯着进度条或者菊花图肯定会提升跳出率的. 那么, 为了防止用户离开, 我们可以在页面上显示一些伪造的内容. 比如, facebook的app就会在内容加载出来前先展示一些灰色的线条和方块来代表图片和文本, 而一旦内容加载完成, 真实的图片和文本就会显示, 取代这些预加载的假图. 这并不会比你用一个loading页面真正快到哪去… 但是用户会觉得它快!
你的app加载速度究竟如何, 取决于用户感知的如何. 当网速较低的时候, 你依然可以通过一些技巧来给用户一种快速的体验. 用户不喜欢等待内容, 但是如果你让他们表面上看似乎从来没等过, 他们就会在任何网速的情况下享受你的app了.