How to Create a web design style guide
如何制作一个网页设计样式规范
现如今, 做网站变的越来越复杂, 而且通常都已经不只是一个人的活了, 这就使得确保设计的一致性和优越性都能够符合商业目的并且有足够好的用户体验变的非常重要.
而确保不同分工的人能够很好的切合彼此同时也为了从开发者手上拯救悲催的设计师, 有一个很好的方法就是制作设计文档或者一个网页设计样式标准.
如果有一个样式标准的话, 对于在不同页面上保持一致的体验是有很大帮助的. 它同时还对确保以后的更新迭代, 第三方的产品接入都能够很好的融入整个产品, 成为产品和谐的一部分也有所帮助.
Luke Clum 去年曾经浅谈过这一话题: 网页设计第一步之应用样式标准. 今天我则会更加深入一些的探讨下如何为你的项目创造一个网页设计样式规范这一问题.
什么是样式规范?
一个样式规范通常是一些设计好的元素, 图形以及设计师和开发者应当遵循的一些规则组成的, 是为确保网站的不同部分能够保持统一从而创造一致的用户体验.

为什么说它很重要呢?
对于一个大型网站项目或者app项目而言, 它通常是多个人员共同协作完成的, 那么这种情况下, 样式规范就非常重要了, 因为要依赖样式规范来确保每个人不会因为个体差异而产生较大的理解偏差. 在开发环节中, 如果能够有定义完整的元素标准, 那么开发者就能够复用这些样式, 省事很多了. 更何况, 有了规范, 开发者们会更加清楚他们所需要编写的对象了.
制作一个网页设计样式规范
- 学习品牌
首先, 你需要学习你服务的品牌, 理解其所代表的含义. 试着去了解品牌背后的故事, 观察它的团队, 找到这一公司的任务, 目标以及价值体现. 只有深入的了解一个品牌后, 你才能做出一个在视觉上以及情感上都能体现这一公司的样式规范出来.
如果你是一个不会写代码的设计师, 那么就打开PS, 做个文档, 写上标题, 加上一个简短的介绍说清楚文档的内容和目的即可.
如果你可以写代码, 那么最好是能够直接做出一个html文档, 写好能够复用的样式代码块, 从而可以让开发者们更容易的复用.
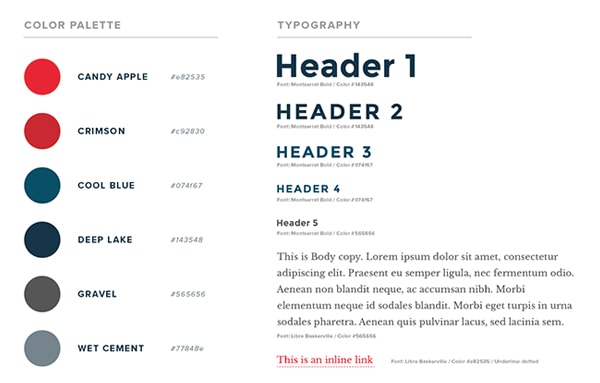
- 定义字体
根据 Oliver Reichenstein所说, 字体占据了网页设计的95%.
你必须要选一个正确的字体, 因为它将会是你和用户之间最重要的一个沟通工具了.
选好字体后要同时标好层级关系. 一共有标题类:h1-h6, 再加上正文字体, 粗体以及斜体这些情况都要考虑到. 同时考虑下可能会用到的小字号链接的字体, 介绍文本等. 提供出字体所属家族, 字体粗细以及颜色.

- 调色板
人们对色彩的认知和感受, 以及人们对于那些知名品牌的色彩认知都是非常不可思议的. 想一下可口可乐, 我敢说你脑海中立刻一片红色~
首先, 你需要先设定样式规范的主色调, 通常主色应该不超过三个色调. 而在有些时候, 你可能需要选择一些备选色, 甚至第二备选色来渲染你的界面, 所以确保你把你的色调定义好. 另外要加上一些类似白色, 灰色, 黑色的中性色到你的主色组中.

- 语调
这里的语调算是我引入的一个概念了. 比如你在制作样式规范之前已经了解了这个品牌, 发现这个品牌是一个比较时尚, 比较潮流的品牌. 那么如果你的那些提示语都没有什么倾向的话, 你就需要定义你的语调倾向. 可以简单的举个例子, 语调要足够专业但又足够有趣温馨就行. 比如与其使用"你遇到了404错误", 你可以换一种说法"哦, 孩子, 你刚刚弄坏了互联网...404错误". 而如果语调主旨比较正式, 你就不应该这么做了~ 要记得, 智慧往往体现在细节上.
- 图标
图标已经存在几千年了, 远比语言, 文字都要古老. 所以好好利用图标, 能够让你的项目更加友好, 图标可以更好的和用户交互, 更容易理解, 更清楚的表情达意. 选择一个合适的图标往往能够赋予内容比色彩, 图像都要多的意义. 当使用图标的时候, 请确保仔细考虑了目标用户, 以及它们的历史, 宗教等信息, 这样你才能保证避免一些误解的产生. 还有一个值得一说的事情就是, 要结合品牌自身和其价值, 你不会愿意在一个大型的银行网站上使用手绘的图标的.
![]()

- 图像
图胜千言. 确保规范中包含网站中使用图片的样式和方向. 以及, 一定要考虑下品牌和其价值, 目标. 比如, 一个水资源的慈善机构会使用一个突出的画面来表现一种强烈的情感, 从而引发人们对自身所处环境的感激, 感激自己能够生活在一个基本资源, 如水, 食物, 电力, 教育都俱全的环境中.

- 表格
正是因为表格, 才能让你的网站和用户有了很好的动态交互, 用户输入数据, 而你则操纵这些数据从而完成某个工作.
确保建立一个层级结构并且尽可能增加不同形式的反馈: 激活态, 鼠标悬浮态, 以及错误提示, 警告和成功等附加信息, 比如密码过弱, 邮箱不正确或者仅仅是个简单的成功信息也可以: 比如"邮件已发送"~
- 按钮
按钮是一个集成体, 集合了色彩, 表格以及语态. 而依赖于这些已有的部分, 就可以创造外表和功能都一致的按钮设计.
- 留白
留白怎么在一个样式规范中体现呢? 提及留白这一点是非常重要的. 它可以是一个栅格式布局的形式, 也可以是在标题, 按钮, 图像, 表格和其他元素之间的留白.
合适的留白是非常重要的, 因为它的存在让元素更加自然, 宽松, 同时一致的留白会让你的网站更加专业, 结构清晰.
- 对于错
最后, 一定要加上一个"对于错"的环节, 就好像一个FAQ一样来列举常见的一些陷阱和错误, 并给予正确的样子作为参考.

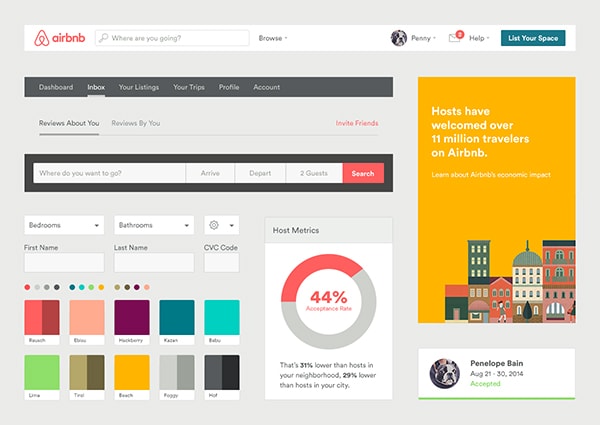
示例
这有一些很好的样式规范示例, 可以作为你创建自己的样式规范的灵感来源. 需谨记的是这些规范都收到了所属组织本身结构, 视野, 任务以及价值观的很大影响. 有一些可能会和你所属项目的规则并不一致, 甚至有所冲突, 所以不要盲从, 仅作为参考即可.
Spotify
Dropbox
Kickstarter
Lonelyplanet
The best way to find Guides
结论
一定要先深入的学习了解设计对象品牌的价值和内涵, 这样才能让你的样式规范拥有更好的一致性, 才能成为一个好产品的基础.




