It’s Not UX vs. UI, It’s UX & UI
UX和UI并不是对立的
Chris Bank of UXPin -- 一个线框图和原型制作工具 -- 对比了以下网页设计和用户体验, 解释了为什么我们有时候默认要先创建一个UI, 然后利用UI来塑造整体的UX. 如果想要了解下利用33个公司的例子所进行的分析, 可以前往阅读: 网页设计界面典型实例.
网页用户体验(UX)是用来描述人们对一个网站所获得一种感受的这么一种抽象概念. 而用户界面(UI)则是在这个体验过程中, 用户所与之交互的界面.
当设计一个网站时, 你希望你的UX能够尽可能的正面, 积极 -- 你希望你的用户能够享受这一浏览过程, 这也是网站全部的意义所在. 但是你不能只是简单的说"让我们提升一下我们网站的UX吧", 就好像你不能随便的对一个事业说"来让我们多赚点钱吧". 只有我们用以创造体验的方法, 即用户界面这个媒介来提升我们的体验.

通常对网站而言, 一个公司的设计团队都是通过在UI上下功夫来提升UX的. 菜单选项啊, 按钮啊, 文本啊, 图像啊, 视频啊等等, 这些摆放在页面上的元素, 是组成这个界面的各个部分, 也是我们所需要精雕细琢的地方. 而这些都是UX的组成部分, 他们的使用直接影响着最终用户的体验.
我们会结合一些UI的实例来解释种种可以帮助你题解为什么一个好的UX依赖于一个好的UI的方法, 并且会更进一步的解释为什么创造一个UI要比创造一种UX来的容易.
网页用户界面究竟是什么?又不是什么?
就网页这个情景下, 什么是UI呢? 假设设计师在管理内容方式上, 支持用户选择拖拽文件作为一种管理内容的方式. 这就是UI. 而假设一个用户相比竞品更喜欢这个网站, 因为他喜欢它的简洁, 在上面听歌更加享受. 那么, 这就是UX.
正如在 2014网页UI最佳实例的讨论中, 网页UI是网页组成元素的设计, 展示以及操作方式的组合. 通常来讲, 这些的表现形式是多样的, 因为它们笼统的包含了设计师所能够放入网页的所有东西, 但是幸运的是, Usability.gov, 一个领先的UX规范, 实例等资源整合的网站, 用一种简便而又方便的方式归类如下:
- Input(输入) -- 文本类输入域, 时间日期类输入域, 下拉列表, 复选框, 列表框, 可点击按钮, 转换键等
- Navigation(导航) -- 幻灯片, 搜索输入域, 翻页导航, 侧边栏, 标签, 图标等
- Sharing(分享) -- 好友列表, 关注按钮, 喜欢按钮, 分享按钮, 邀请好友
- Information(信息) -- 文本域, 提示框, 信息框, 提醒, 图标, 进度条, 窗口等
比如, 在 OS X Yosemite: 为最好的UI努力一文中. 虽然Yosemite是一个操作系统(而不是网站), 但是其UI背后的原理依然是可以用到网页设计中的. 他们在可点击按钮上所达到的视觉效果让用户在使用系统的时候非常享受, 而它的侧边栏则让用户能够看到更多窗口背后的内容(?), 而它的提醒中心则在完全不打乱当前工作流的情况下提供了你所需要知道的信息.
最重要的是, 正如Apple在他们的UI设计规范中所陈述的, 这些元素都帮助他们完成了"自定义功能以及一个独到的用户体验". Yosemite UI最终的目标是允许用户能够快乐的使用这个功能强大的系统, 而不至于因为系统的复杂而受挫.
要让UI的效果看得到
UI和UX是完全不同的概念, 但是又有着不可否认的联系.
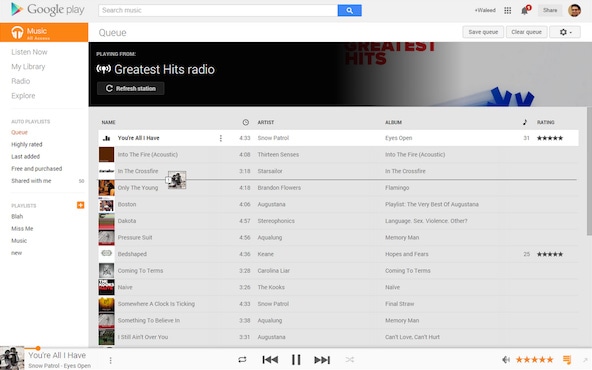
如在 2014 网页界面设计示例中, Google Play掌握了拖拽这一UI技术. 在他们的网站上, 用户可以拖拽歌曲到一个播放列表, 然后拖拽他们进行排序. 最终的结果是, UX因为用户所需要做的仅仅是告诉App他们想要听什么歌曲然后就可以轻松的听歌了而得到了很大的提升. 利用这种方式, 仅仅是一个UI的引入(拖拽)就提升了整个用户体验, 为什么呢? 因为更加方便, 更加可定制化了.

接下来我们说个不这么直接的例子. 假设你的很多用户都过早的离开了你的网站, 因为他们不想要注册来使用某些功能. 这显然是一个UX的问题, 因为这是体验导致用户提前离开, 但是你可能会发现其根源还是在UI上. 假设你当前的登录环节有太多的登录信息需要填写. 在这种情况下, 那么快速进入("lazy signup")的UI模式可能会是一种解决办法. 这可以让用户不需要注册也能访问绝大多数的站点内容. 而在一段时间的自由访问后, 他们就有可能决定去创建一个账户, 尤其是在他们发现有一些功能是仅对注册成员开放的情况下.
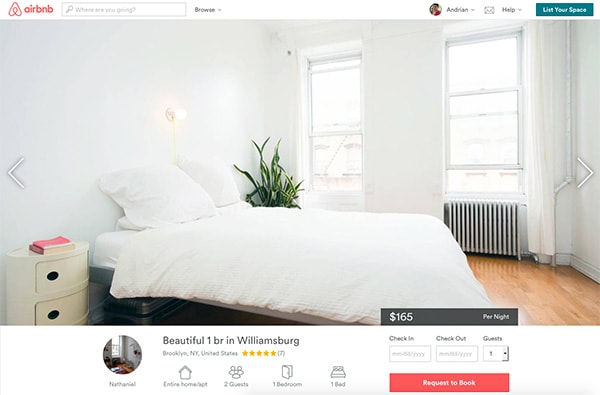
AirBnB在吸引新用户的时候采取的就是这个策略. 用户如果是非注册成员, 那么也是可以像注册成员那样浏览绝大多数的帖子, 从而让他们也能看到AirBnB所拥有的各种有趣的东西. 但是, 一旦他们发现了一个他们想要预订的房子, 那么他们就需要一个账户才能预订.

如果UX是通过UI来体现的, 那么UI就是通过设计环节, 比如速描, 线框, 原型制作等来创造的. 线框和原型就是一些简单的线条, 是设计师们在创造真正的网站之前所制作的设计蓝图. 通常是从手绘在纸巾上的草稿, 然后用类似 UXPin和Balsamiq等工具制作出来的数字原型. 这可以说是最重要的环节了, 设计师们必须系统的, 在理论上想清楚什么样的UI将会创造出预期的体验. 就如同建造一栋房屋, 你不能在蓝图还没想清楚的情况下就动手施工了.
想要进一步了解线框原型的, 可以前往 线框原型规范.
我们为什么要创建用户界面而不是用户体验呢
Shawn Borsky, Rivet Games的UI/UX首席设计师, 告诫我们UX不仅仅是UI的结果. 据他所说, UX是"一个品牌的核武器", 而一个品牌本身则是"一个人对公司或者组织的所有感受的累积". 这就使得一个全面的UX绝不仅仅是UI的目标, 而是所有, 用户和这个组织所进行的交互的综合目标.
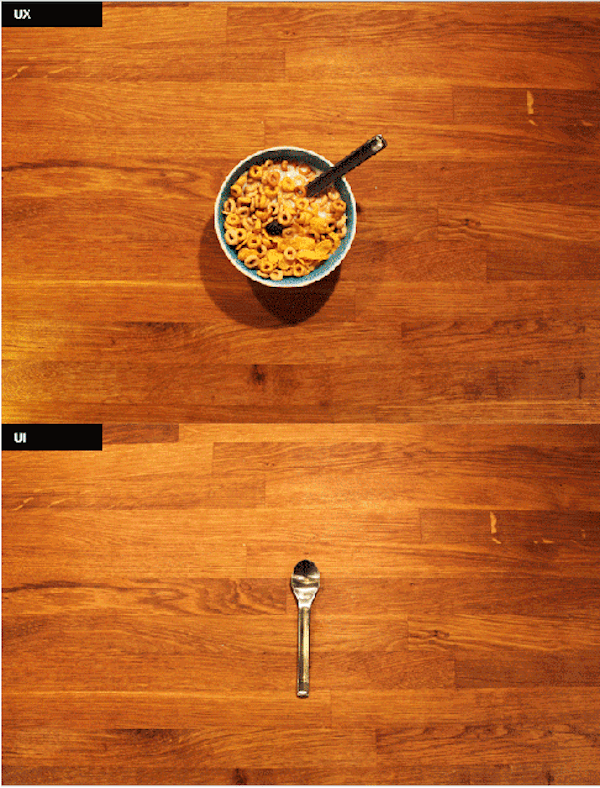
一个网站的每一个细节都会对它的用户体验以及用户从而形成的对这个网站的印象有所影响 -- 但是网站设计师往往是不能直接控制这种体验的. 就如同下面这副画所描述的, 我们很容易把自己的焦点只集中到UI上, 毕竟UI是有形的(就好比勺子一样), 而UX这种体验的东西是无形的(就好比一顿早餐的愉悦感一样).

同样的, 如果你正在做一个重要的晚餐, 你可能会想在其中花很多的心思, 不是吗? 你手选出最好的调料, 选用最佳的食谱, 然后小心的按照上面说的一步步完成, 甚至最后你会在盘子中心放上一个漂亮的装饰来营造一个好的氛围. 那么, 网站也是如此, 你希望能够把每个部分都能够设计的足够完美, 让你的每个访客都能够愉快的浏览. 你可能会花费几个小时甚至几天的时间来设计, 准备这道菜, 但这只是最顿完美的晚餐的一部分. 这也是为什么只有当你装着UX在怀里的时候再去注意UI的细节才有价值.
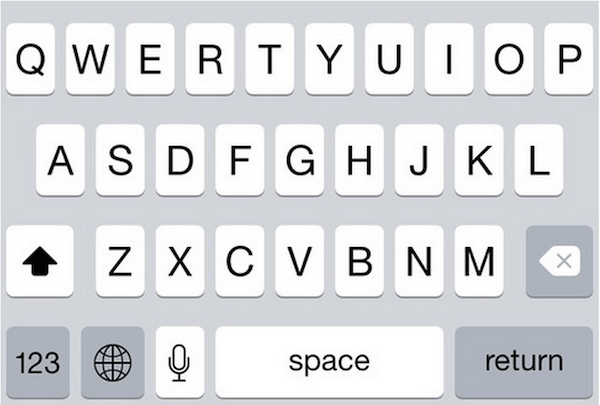
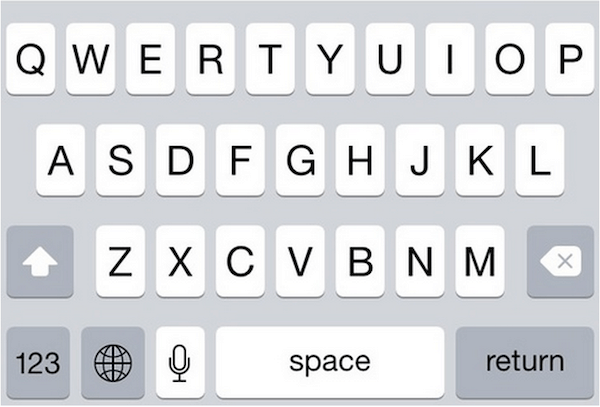
如果一个UI是你花心思, 集中注意力, 很小心的制作的, 那么它一定能够在UX中得到体现. 如果一个UI是你花了一点功夫赶出来的, 或者里面有一些大的疏忽, 那么UX也会反映出来的. 一个关于UI有疏忽的例子就是iPhone上的Shift键(虽然我们谈论的是网页设计, 但是移动设备在UI和UX的问题上也不能免俗的):


上面的图片中, 哪个Shift键是激活状态的, 哪个不是呢? 在上面的键盘示意图中, 有些键始终都是灰色背景, 有些则始终都是白色背景, 但是Shift键这两种背景都有, 依赖于它的状态是否是激活的. 这是一个非常糟糕的设计, 虽然所有功能都正常, 而且用户依然可以使用Shift键. 但是结果呢? 用户(如在UXPin)经常不得不删掉刚打的词, 从新打过, 这让我们非常不爽... 也就产生了非常不好的用户体验.
(说实话, 上面到底哪个是激活态?! 在UXPin, 我们使用iPhone已经6年了, 但我们始终没搞清楚这个...)
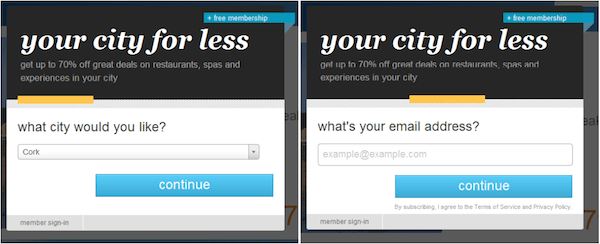
再比如一个在 网页UI最佳实例中的示例, 哪怕是流行站点如LivingSocial中也存在着非常糟糕的UI设计:

这是你在首次进入网站时看到的一个弹框. 问题在于... 完全没有取消的选项. 这意味着那些谨慎的用户们, 因为不愿意提供自己的邮箱, 就只能立刻离开了. 可能这也算是一个迫使用户提供自己的邮箱的一个国际惯例了... 但是你真的愿意自己的网站的体验和这个傻缺的一样?
如今, 注意到UI上没啥大问题--配色也不错, 按钮看起来也很有点击欲望 -- 但是用户体验很恶心已经是一个非常重要的事情了. 这也算是虽然有好的UI但是却没有好的体验的典型例子了. Marcin Treder, UXPin的CEO, 相信一个糟糕的用户体验只能在特定目标下有限度的接受. "有时候你会看到那种有着长长的, 复杂的表格, 所有的标签都左对齐着, 这是一种很糟糕的阅读体验", Treder 说"但是另一方面, 你通过这种方法能够避免那些胡乱填的人从而能够获得比较好的数据质量, 而这也正式你的目标所在."
我们正在挑选一些 糟糕的UI设计样例, 仅仅是因为这些比较容易被注意到, 而且也比号的设计更有趣不是吗? 这也是因为一个好的UI, 是那种你感觉不到的好. 就好像一个好的电影让你看的都忘记自己在电影院里, 一个好的UI也会让用户沉浸其中而不会注意到的. 甚至都没有注意到创造出这么好的UX的UI.
UI是如何塑造UX的
理论讲的差不多了, 我们接下来看看UI选择是如何直接影响UX的吧.

上述例子都是关于UI是如何影响UX的粗略描述, 想要看一个更加细节性的解释, 可以看看 2014网页UI设计模式
虽然UI塑造了UX, 但是你首先要做的事情还是决定好UX, 然后再去找对应的UI. 类似的, 如果你的UX有问题, 那么最好的方法和确认问题所在就是去UI上找问题, 并且修正它.
学习用户体验的用户体验
要理解UX和UI之间的区别仅仅才刚开始 -- 建立一个好的网站的关键依赖于你对这两个概念之间的联系的逐步了解. 虽然很多网页设计是割裂且独立的, 但是UX和UI多数情况下是直接联系在一起的.

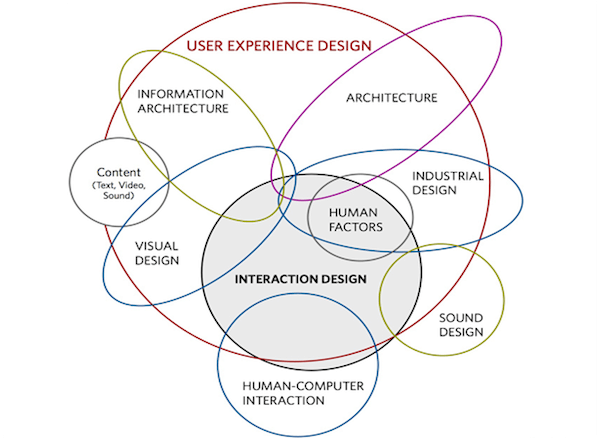
如上所示, 想要创建一个有效的用户体验需要很多东西, 远不止是视觉. 视觉和听觉设计只是UI设计的一小部分元素. 当你无法制你网站的UX时, 你可以试试控制你的UI -- 确保你有一个好的UX预期然后恰当的设计你的UI.
强烈推荐查阅: 网页UI最佳实例
Source: